Setup Seers Cookie Consent Banner on WordPress Manually
To integrate Seers GDPR Cookie Consent Banner properly on your blog and manually markup cookie-setting scripts, follow the process below:
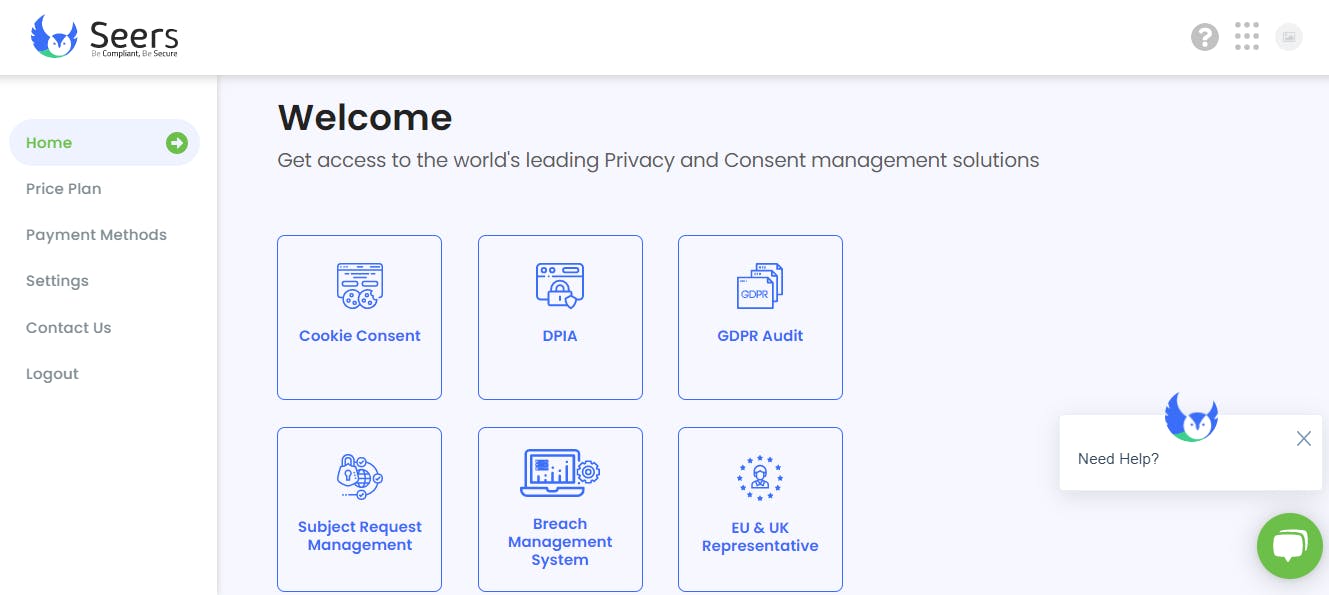
Step 1: Login/Signup to Seers & Go to Seers Dashboard

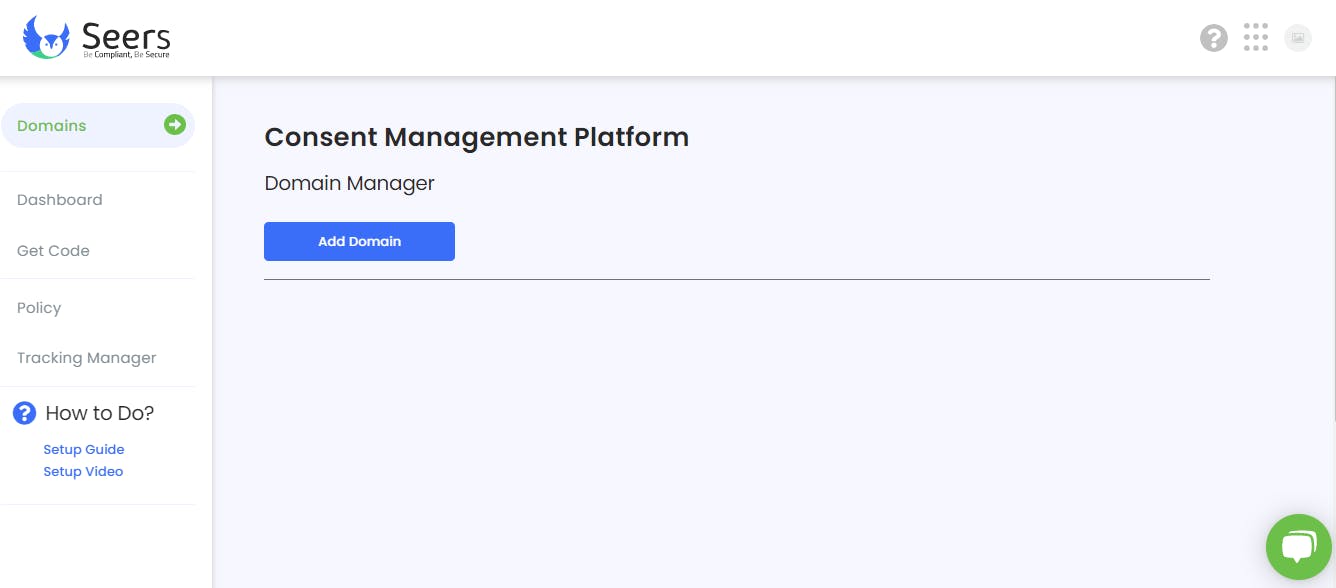
Step 2: Click on Cookie Consent and Add Domain for Scanning necessary and unnecessary cookies. It might take several minutes to scan your website.

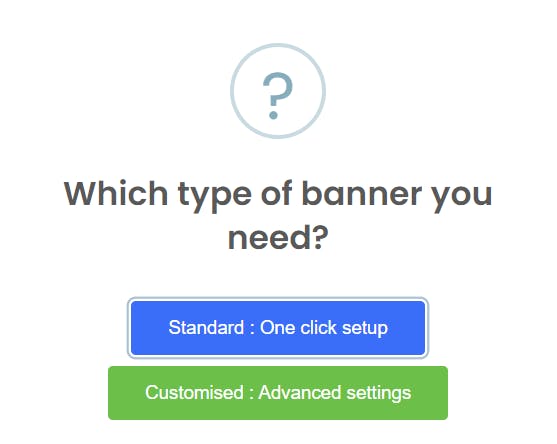
Step 3: After scanning, Click on Settings icon and Select:
- One Standard: One Click Setup for Manual Integration
- Customized: Advanced Settings

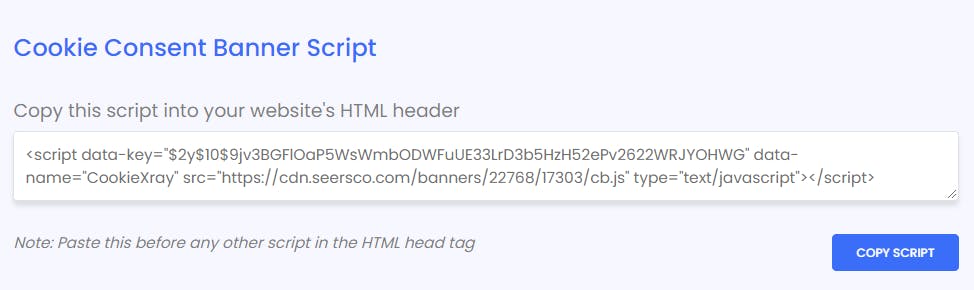
Select Manual Integration and Copy the Banner Script: (Note: Script has a Unique ID)
<script data-key="xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" data-name="CookieXray" src="https://cdn.seersco.com/banners/22768/17303/cb.js" type="text/javascript"></script>

Step 4: Login to your WordPress site

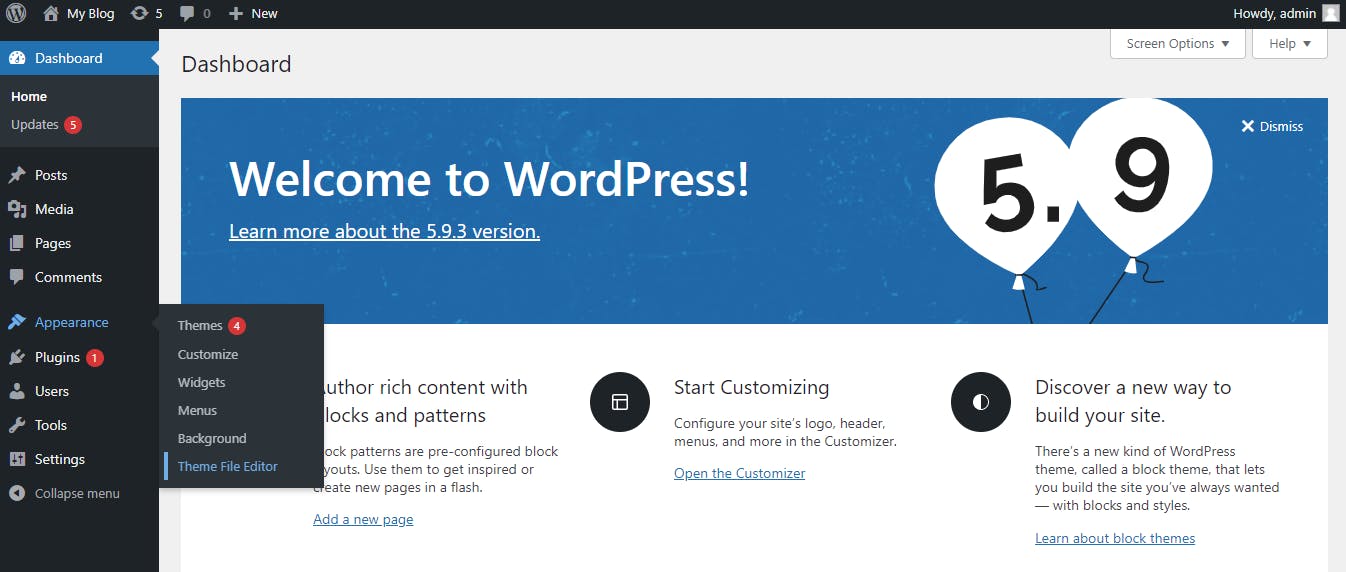
In Left ribbon:
- Click "Appearance" option
- Then from sub menu, Click on "Theme File Editor" option

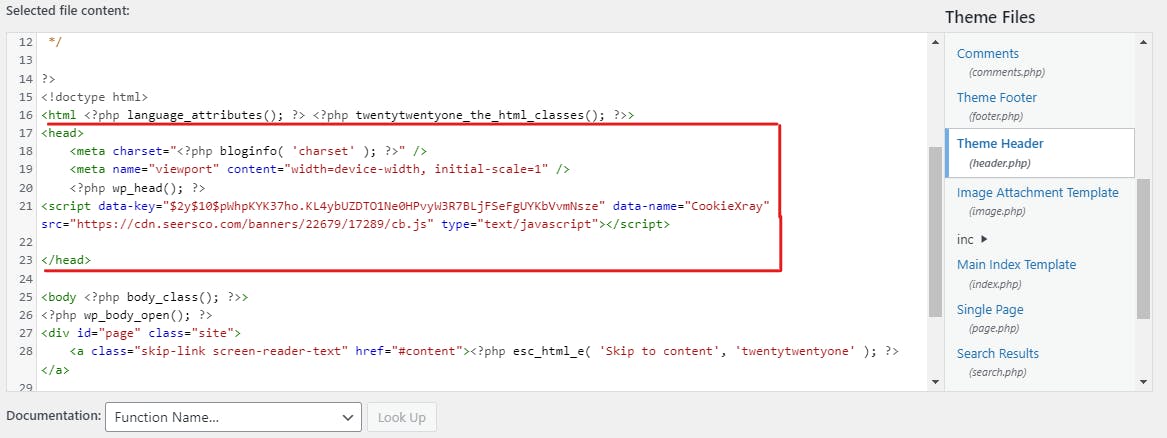
In Theme File Editor, Search for header.php to approaching the header section code. Paste script into Header Section of your website template in order to display the cookie consent banner.

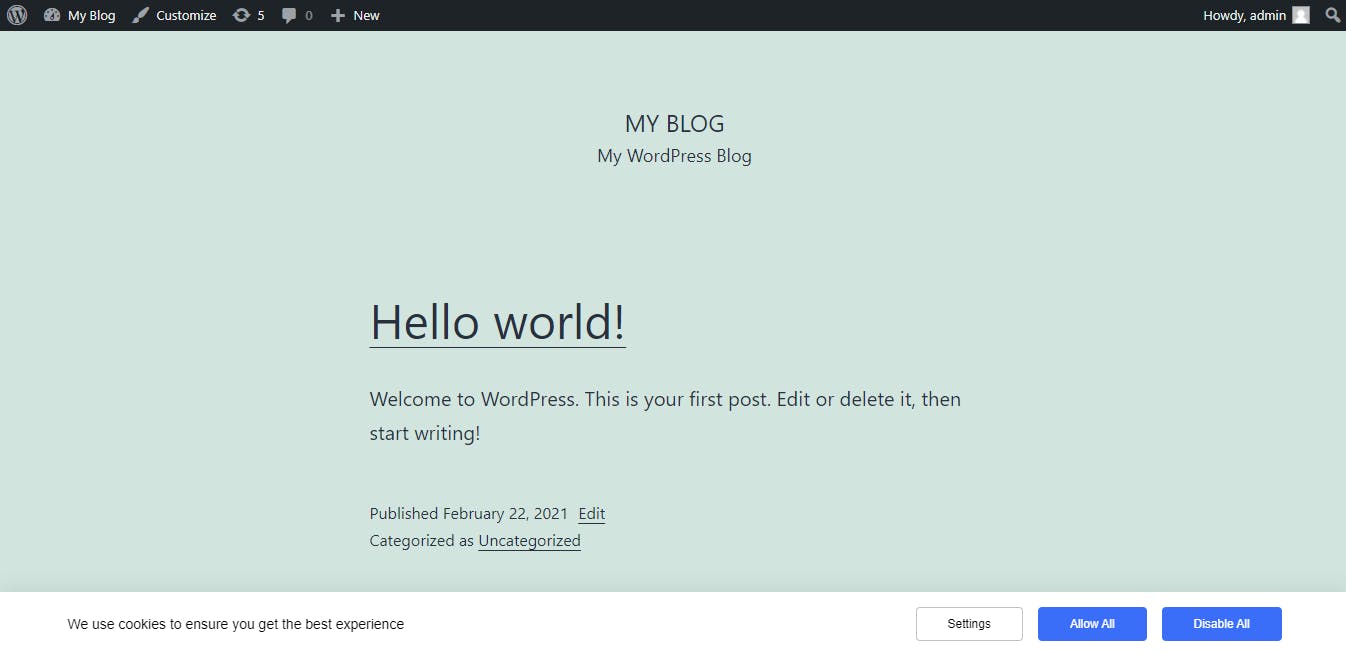
Paste and Click on Update File. After that, Seers Cookie Consent Banner will successfully be Integrated on your Website.